Setelah
dipostingan saya sebelumnya sudah saya jelaskan CARA MEMBUAT TEMA LINE SENDIRI DENGAN LINE THEME STUDIO secara sederhana, maka kali ini saya akan sharing
bagaimana cara membuat tema kreasi anda menggunakan foto sendiri.
Wahhh pasti
pengen kan pakai tema line bisa dengan foto kita sendiri.
Nah
Langsung aja, Cekidottttt 




BAHAN-BAHAN
UNTUK MEMBUAT TEMA LINE KREASI SENDIRI:
1. Laptop
atau Komputer. Karena pembuatan tema akan lebih mudah jika menggunakan
Laptop/Komputer
2. Tentunya
Anda harus mempunyai Line Theme Studio WAJIB!!! sekurang-kurangnya versi 1.1.1
(karena versi sebelumnya banyak fitur yang saya disable sehingga sebagian
langkah tidak dapat dilakukan). Anda dapat men-download versi terbaru yang
sudah rilis atau mendownloadnya disini
3. Tema
Line yg berformat Themfile (disini saya memakai tema THE_PIG yang sudah saya
download dari https://duniati.com/tema-line-gratis-android-official-download )
4. Foto
kalian yang ingin dijadikan Icon di tema buatan kalian. (foto yang digunakan harus
diedit terlebih dahulu agar menjadi Icon, biasanya foto yang background
transparant atau dengan format PNG.)
LANGKAH-LANGKAH
MEMBUAT TEMA KREASI DENGAN FOTO SENDIRI :
1. Buka
Line Theme Studio diLaptop/komputermu.
2. Pilih
New from Theme untuk membuat tema baru. (Pada tutorial ini, saya menggunakan
tema THE_PIG.)
3. Pada pilihan
TreeView Editor → klik Passcode
4. Akan
tampil passcode.background.image dan passcode.input.image 1-4, kalian bisa
mengganti icon 4 digit password line kalian dengan 4 foto kalian sendiri.
5. Klik
pada passcode.input.image → lalu klik gambar disebelah kanan.
6. Akan
tampil image preview dari gambar yang dipilih tadi. Untuk mengganti gambar
tersebut menggunakan foto kalian sendiri → klik Import Image (icon bergambar tanda
panah keatas).
7. Kemudian
pilih foto kalian yang akan diganti menjadi iconnya.
8. Setelah
foto sudah kalian pilih → klik Edit Image (icon bergambar pensil).
9. Edit
Image Size untuk merubah ukuran icon foto kalian dengan width 116 , kemudian save.
10. Nahh,
kalian bisa mengulang cara nomor 5,6,7,8, dan 9 untuk mengganti icon passcode yang
seterusnya.
1. Pada pilihan
TreeView Editor klik
→TabBar.item.call
→TabBar.item.friends
→TabBar.item.more
→TabBar.item.news
→TabBar.item.timeline
2. Akan
tampil normal image dan selected image nya, kalian bisa mengganti icon nya
dengan icon kalian
3. Klik
pada normal image dan selected image nya → lalu klik gambar disebelah kanan.
4. Akan
tampil image preview dari gambar yang dipilih tadi. Untuk mengganti gambar
tersebut menggunakan foto kalian sendiri → klik Import Image (icon bergambar tanda
panah keatas).
5. Kemudian
pilih foto kalian yang akan diganti menjadi iconnya.
6. Setelah
foto sudah kalian pilih → klik Edit Image (icon bergambar pensil).
7. Edit
Image Size untuk merubah ukuran icon foto kalian dengan width 128 , kemudian save.
8. Jika
sudah selesai mengedit simpan Tema Line Kreasi editan kalian dengan →
klik Save Theme As
Silahkan
kalian mengedit dan mengkreasi Tema Line Kalian Sendiri, jika sudah puas
mengedit seperti yang kalian inginkan Jangan lupa Save Theme untuk menyimpan
hasil tema editan kalian kembali yaa.
Apply
tema hasil kreasi Kalian!
Kalian
bisa menggunakan fitur ADB (saya tidak menjelaskannya kali ini karena
persyaratannya yang bikin ribet), atau menggunakan Line Theme Changer.
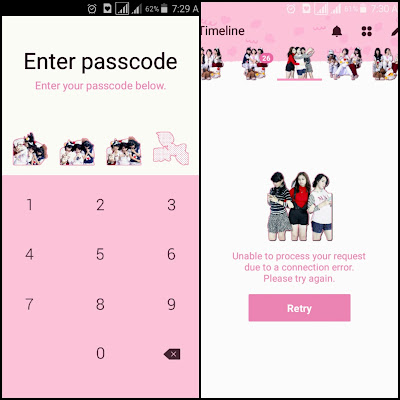
Berikut
adalah hasil Tema Line yang saya Kreasi dengan foto:
Sekian
dulu untuk tutorial kali ini. Untuk selanjutnya kalian bisa berkreasi sendiri
mengedit tema Line modifikasi kalian.
Semoga
bermanfaat^^ 



Keep Trying ^^
loading...

























klo ganti text yg home itu yg mna ya ? chatroom/friendroom ganti text warna nya yg mna ?
BalasHapus